O futuro do seu negocio
começa aqui: Tecnologia Performance Crescimento Branding
jornada de sucesso!

de experiencia
Clientes satisfeitos
Feitos pela nossa equipe
Impactadas
Somos uma BrandTech 100% Brasileira!
Nascida na vibrante e resiliente Baixada Fluminense, no Rio de Janeiro, a Mable acumula uma trajetória de 10 anos de dedicação e inovação no desenvolvimento de soluções digitais. Com raízes fincadas na cultura e diversidade dessa região, nos orgulhamos de oferecer uma expertise única, construída com muito trabalho e compromisso, e voltada para atender às necessidades específicas de cada cliente.
Ao longo dessa jornada, ajudamos marcas a se conectarem de forma autêntica e estratégica com seu público-alvo, transformando comunicação em resultados tangíveis. Nosso diferencial está na capacidade de usar a tecnologia não apenas como uma ferramenta, mas como um motor de crescimento e fortalecimento da marca.
Trabalhamos lado a lado com nossos clientes, aprimorando estratégias e otimizando a gestão de projetos, desde a concepção até a execução final. Nossa abordagem completa e eficaz cobre todas as etapas do processo, garantindo que cada solução desenvolvida seja alinhada com os objetivos de negócios e crie um impacto positivo e duradouro.
Soluções especializadas:
Varejo
Transforme sua loja física em uma potência digital com nossas soluções integradas. Maximize vendas e engajamento em todos os canais.
Instituições e Ongs
Potencialize seu impacto social com nossas soluções tecnológicas especializadas. Simplifique a gestão e amplie sua visibilidade.
startups
Cresça rapidamente com nossas soluções escaláveis. Desde MVPs até plataformas completas, apoiamos seu sucesso desde o início.
Agências
Aumente a eficiência e a criatividade com nossas ferramentas digitais. Impulsione campanhas e otimize resultados.
Industriais
Modernize sua operação industrial com nossas soluções inteligentes. Aumente produtividade e reduza custos com tecnologia avançada.
Profissionais Liberais
Simplifique seu dia a dia com nossas ferramentas personalizadas. Aumente sua produtividade e foque no que realmente importa.
Planejamos, desenvolvemos e oferecemos suporte, para que você possa se concentrar nas demais demandas da sua empresa.
Serviços
Automação de Marketing
Implementamos soluções de automação para otimizar suas campanhas de marketing e melhorar a eficiência operacional.
Monitoramento de Dados
Monitoramos e analisamos dados de desempenho para otimizar suas campanhas e estratégias digitais.
SEO
Aprimoramos a visibilidade do seu site nos motores de busca para atrair mais tráfego orgânico e aumentar a conversão.
Consultoria Digital
Oferecemos insights estratégicos e orientação especializada para impulsionar a transformação digital da sua empresa.
Projetos Digitais
Transformamos ideias em realidade com soluções digitais inovadoras e personalizadas para seu negócio.
Criação de App's
Criamos aplicativos móveis intuitivos e funcionais para conectar sua marca com os usuários em qualquer lugar.
Construção de sites
Desenvolvemos websites modernos e responsivos que destacam sua marca e atraem mais clientes.
Infraestrutura Cloud
Garantimos que seus sistemas e dados estejam sempre disponíveis, seguros e funcionando de forma eficiente na nuvem.
Time de tecnologia
Nossa equipe de especialistas está pronta para enfrentar desafios tecnológicos e garantir a excelência em cada projeto.
Design UX/UI
Projetamos experiências de usuário intuitivas e interfaces atraentes para melhorar a interação com seu público.
Aceleração de projetos
Impulsionamos o desenvolvimento dos seus projetos com metodologias ágeis e uma abordagem orientada a resultados.
Integração entre plataformas
Unificamos suas ferramentas e sistemas para garantir uma operação fluida, eficiente e potencializar seus resultados.
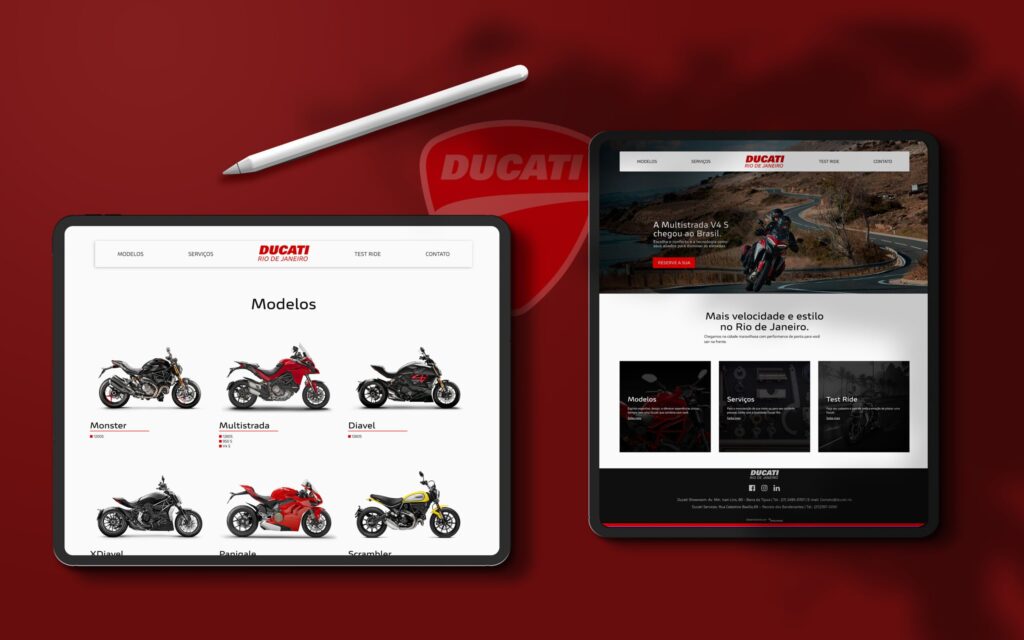
Histórias de Sucesso

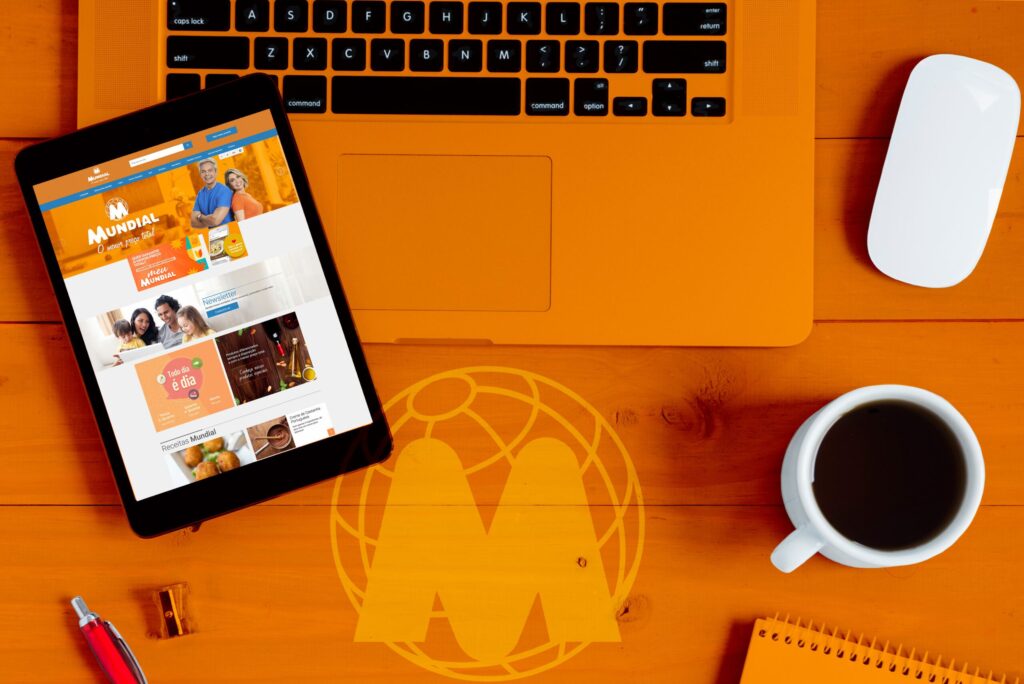
Ajudamos o Maior varejista do Rio de janeiro a impactar mais de 20 mil pessoas todos os dias!
O Supermercados Mundial é uma das maiores redes de supermercados do estado do Rio de Janeiro, com mais de 30 lojas em regiões estratégicas. Conhecido por seu atendimento próximo e cuidadoso com o cliente, o Mundial identificou a necessidade de fortalecer sua presença digital para se manter competitivo e relevante no cenário atual.
✔︎Aumentar o tráfego e a visibilidade do site e redes sociais.
✔︎ Converter visitantes do site em clientes fidelizados.
✔︎ Elevar a interação e o engajamento com o público-alvo nas redes sociais.
✔︎ Otimizar a experiência do usuário (UX/UI) no site e no aplicativo.

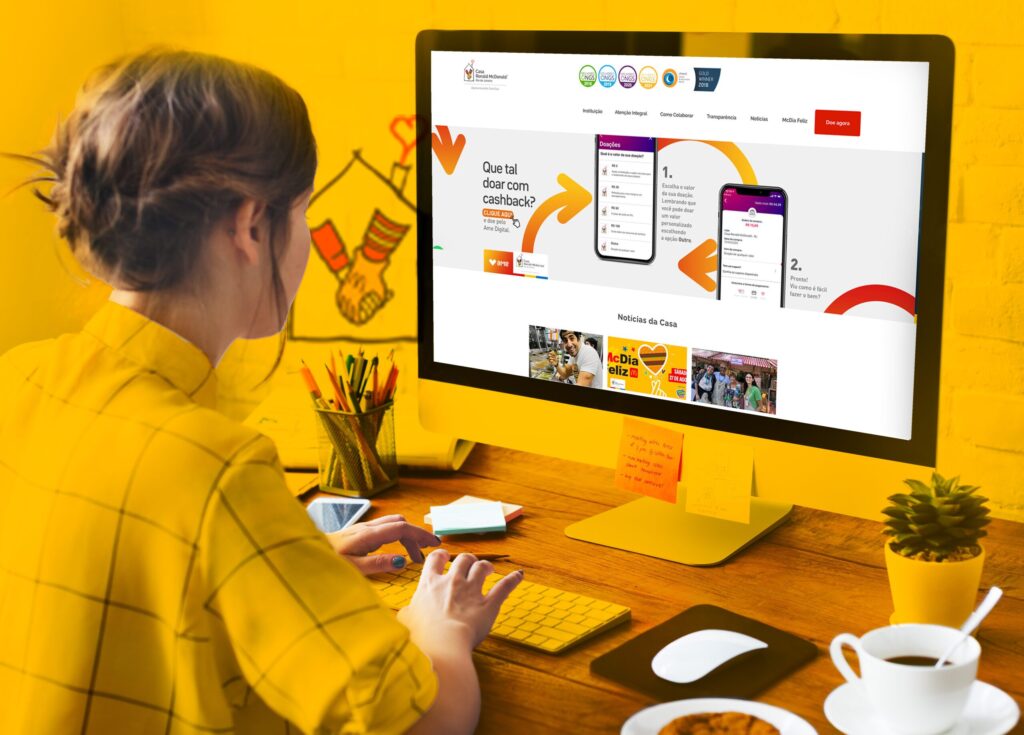
Sobre a Casa Ronald McDonald
A Casa Ronald McDonald é uma organização sem fins lucrativos que oferece, gratuitamente, hospedagem, alimentação, transporte para os hospitais e suporte psicossocial para crianças e adolescentes em tratamento contra o câncer, além de assistência às suas famílias. Com unidades em diversas regiões do Brasil, a instituição proporciona um “lar longe de casa” para aqueles que precisam se deslocar de suas cidades para receber tratamento médico especializado.

Strategic Move to an AI-supported application for Public Safety Travel App in London
Travel confidently around London with maps and live travel updates. Our reliable journey planner will map a safe route.
✔︎ Modern infrastructure
✔︎ Consulting services
Quem acredita na Mable






















Partner with Us for Comprehensive IT
Estaremos felizes em responder a quaisquer perguntas que você possa ter e ajudá-lo a determinar qual de nossos serviços melhor atende às suas necessidades.
Sobre o atendimento:
- Orientação ao cliente
- Atendimento personalizado
- Atendimento humanizado
- Foco em resultados
- Resolução de problemas
- Transparência
O que acontece a seguir?
Agende um atendimento conforme sua conveniência
Fazemos uma reunião de discovery e consultoria
Preparamos uma proposta
